
Kompetensi dan Indikator
Kompetensi Dasar:
- Menggunkan kode XML untuk menambahkan beberapa elemen TextView dan Scroll View
- Menampilkan free-form text dan web link menggunakan format HTML
Indikator:
- Mahasiswa mampu membuat aplikasi Scrolling text dengan menerapkan free-form text dan web link menggunakan format HTML
Materi
A Dasar Teori
ScrollView merupakan view grup yang dalam contoh kali ini terdiri dari beberapa textView. Menampilkan barisan text yang panjang (dalam kasus ini) tentang informasi musik serta komponen view lain dimana user dapat melihatnya dengan menggeser layar keatas atau kebawah. Aplikasi android dapat menggunakan format text dengan tag HTML untuk mengatur tebal atau miring dan menam bahkan baris atau paragraf. Selain itu dapat pula disisipi sebuah text link yang menuju ke halaman website tertentu.
B Membuat Aplikasi Menggunakan ScrollView
- Buatlah sebuah project baru dengan nama "ScrollingText"
- Tambahkan 1 kom ponen lmageView
- Carilah sebuah image dengan format JPEG/JPG, beri nama file nya menjadi cover.JPEG
- Copy kan file image tersebut ke dalam folder Res - Drawable
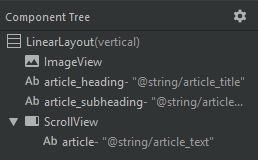
- Tambahkan beberapa TextView ke dalam file layout.xml dan atur posisinya sehingga nanti akan nampak sebagai berikut.
C Menambahkan Text pada artikel
- Buatlah string resource di dalarn file app ➜ res ➜ values ➜ strings.xml. dan tarnbahkan resource sebagai berikut :
<resources> <string name="app_name">Scrolling Text</string> <string name="article_title">My First Story</string> <string name="article_subtitle">A Story About Music and My World</string> <string name="article_text">My First Story (atau ditulis MY FIRST STORY) adalah band rock Jepang dari Shibuya, Tokyo. Dibentuk pada tahun 2011, saat ini beranggotakan Hiro (vocal), Teru (gitar), Nob (bass), dan Kidz (drum). Album debut mereka "MY FIRST STORY" (2012) menarik perhatian orang dan menempatkannya di festival musik besar. Album studio keempat mereka ANTITHESE (2016) berada di peringkat keempat di Oricon chart. For more information, see My First Story Official at www.myfirsstory.net. \n\n <b>About:</b> \n\n <b><i>Member</i></b> \n - Hiroki "Hero" Moriuchi (Moriuchi Hiro) - lead vocals (2011-present) \n - Nobuaki "Nob" Katou (Kato Nobuaki) - Bass guitar (2011-present) \n - Teruki "Teru" Nishizawa (Nishizawa Teruki) - Guitar (2011-present) \n - Shouhei "Kid'z" Sasaki (Sasaki Shohei) - drums (2016-present) \n <b><i>Album</i></b> \n - My First Story - released April, 2012 \n - The story is my life - released February, 2012 \n - Kyogen Neurose - released Oktober, 2014 \n - Antithese - released June, 2016</string> </resources>
- Buka file activity_main.xml. Secara garus besar kode selengkapnya adalah:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="10dp" android:context=".ScrollingText"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:scr="@drawable/cover"/> <TextView android:id="@+id/article_heading" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" android:text="@string/article_title" android:layout_marginTop="10dp" android:textAppearance="@android:style/TextAppearance.Large" android:textColor="@android:color/white" android:textStyle="bold"/> <TextView android:id="@+id/article_subheading" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/article_subtitle" android:layout_below="@id/article_heading" android:textAppearance="@android:style/TextAppearance"/> <TextView android:id="@+id/article" android:layout_width="wrap_content" android:layout_height="wrap_content" android:autoLink="web" android:text="@string/article_text"/> </LinearLayout>
- Coba jalankan aplikasi sehingga hasilnya menjadi sbb
D Menambahkan Link Web Aktif dan ScrollView
- Menambahkan atribut autoLink untuk link web yang aktif pada TextView dengan id = aticle. Kode XML adalah sebagai berikut :
<TextView android:id="@+id/article" .... android:autoLink="web" .../>
- Menambahkan ScrollView ke dalam layout diantara article_subheading TextView dan article TextView. Kode XML adalah sebagai berikut:
<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_heading"></ScrollView>
- Pindahkan kode terakhir yaitu </ScrollView> dibawah blok komponen article TextView sehingga nantinya article TextView akan berada di dalam blok ScrollView.
- Hapus atribut article TextView berikut:
android:layout_below="@id/article_subheading"
- Sehingga susunan komponen layout akan terlihat sbb
- Jalankan aplikasi

Latihan 1
- Tambahkan komponen view Image ke dalam Linier layout grup yang terdapat NestedScrollView . Kemudian aturlah supaya image yang ada dapat ditampilkan didalam scrollView tersebut. Letakkan posisi image di atas article TextView .
- Tambahkan sebuah button d bagian paling bawah di dalam Linier layout grup NestedScrollView tepatnya setelah komponen article TextView . Buatlah string resource dan aturlah agar text dari Button menjadi "Add Comment"
- Tampilan seluruh coding activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="vertical" tools:context=".ScrollingText"> <ImageView android:id="@+id/imageView1" android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:src="@drawable/cover" /> <TextView android:id="@+id/article_heading" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="@color/colorPrimary" android:text="@string/article_title" android:textAppearance="@android:style/TextAppearance.Large" android:textColor="@android:color/white" android:textStyle="bold" /> <TextView android:id="@+id/article_subheading" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@string/article_subtitle" android:layout_marginTop="10dp" android:text="@string/article_subtitle" android:textAppearance="@android:style/TextAppearance" /> <ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_heading"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/imageView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/jkr"/> <TextView android:id="@+id/article" android:layout_width="wrap_content" android:layout_height="wrap_content" android:autoLink="web" android:text="@string/article_text" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn1" android:background="@color/colorAccent" android:textColor="@android:color/white"/> </LinearLayout> </ScrollView> </LinearLayout>
- Tampian seluruh coding string.xml
<resources> <string name="app_name">Scrolling Text</string> <string name="article_title">My First Story</string> <string name="article_subtitle">A Story About Music and My World</string> <string name="article_text">My First Story (atau ditulis MY FIRST STORY) adalah band rock Jepang dari Shibuya, Tokyo. Dibentuk pada tahun 2011, saat ini beranggotakan Hiro (vocal), Teru (gitar), Nob (bass), dan Kidz (drum). Album debut mereka "MY FIRST STORY" (2012) menarik perhatian orang dan menempatkannya di festival musik besar. Album studio keempat mereka ANTITHESE (2016) berada di peringkat keempat di Oricon chart. For more information, see My First Story Official at www.myfirsstory.net. \n\n <b>About:</b> \n\n <b><i>Member</i></b> \n - Hiroki "Hero" Moriuchi (Moriuchi Hiro) - lead vocals (2011-present) \n - Nobuaki "Nob" Katou (Kato Nobuaki) - Bass guitar (2011-present) \n - Teruki "Teru" Nishizawa (Nishizawa Teruki) - Guitar (2011-present) \n - Shouhei "Kid'z" Sasaki (Sasaki Shohei) - drums (2016-present) \n <b><i>Album</i></b> \n - My First Story - released April, 2012 \n - The story is my life - released February, 2012 \n - Kyogen Neurose - released Oktober, 2014 \n - Antithese - released June, 2016</string> <string name="btn1">Add Comment</string> </resources>
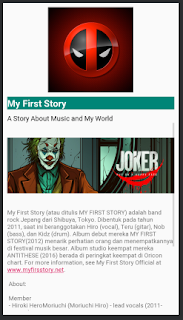
- Jalankan Aplikasi
➜ Tampilan
➜ Tampilan ketika discroll ke bawah
Latihan 2
Latihan :
- Tambahkan komponen view Image ke dalam Linier layout grup yang terdapat scroIIView. Kemudian aturlah supaya image yang ada dapat ditampilkan didalam scroIIView tersebut. Letakkan posisi image di atas article TextView.
- Tambahkan sebuah button di bagian paling bawah di dalam Linier layout grup scrollView tepatnya setelah komponen article TextView. Buatlah string resource dan aturlah agar text dari Button menjadi "Add Comment"
- Buatlah sebuah project aplikasi baru (tema bebas) dengan menggunakan ScrollView. Misalnya membuat aplikasi untuk memesan tiket nonton di bisoskop, tiket kereta atau yang lainnya. Buatlah desain layoutnya kurang lebih seperti pada gambar. Terakhir tambahkan button Process yang dapat mengambil nilai input dari EditText dan menampilkannya pada TextView result.

Latihan:
- Tambahkan komponen view Image ke dalam Linier layout grup yang terdapat NestedScrollView. Kemudian aturlah supaya image yang ada dapat ditampilkan didalam scroJIView tersebut. Letakkan posisi image diatas article TextView .
- Tambahkan. sebuah button dibagian paling bawah didalam Linier layout grup NestedScrollView tepatnya setelah komponen article TextView. Buatlah string resource dan aturlah agar text dari Button menjadi "Add Comment"
- Buatlah sebuah project aplikasi baru (tema bebas) dengan menggunakan ScrollView. Misalnya membuat aplikasi untuk memesan tiket nonton di bisoskop, tiket kereta atau yang lainnya. Buatlah desain layoutnya kurang lebih seperti pada gambar. Terakhir tambahkan button Process yang dapat mengambil nilai input dari EditText dan menampilkannya pada TextView result.