
DAFTAR ISI
Form HTML adalah sebuah area yang mengandung elemen - elemen form. Elemen form adalah sebuah elemen yang memungkinkan user untuk memasukkan informasi seperti text, teks area, menu drop-down, radio button, checkbox,dll. Sebuah form didefinisikan dengan tag <form>.
<form> ... </form>
Tag-tag Form
| No | Tag | Keterangan |
|---|---|---|
| 1 | <form> | Mendefinisikan form untuk Mendefinisikan masukan |
| 2 | <input> | Mendefinisikan masukan field |
| 3 | <textarea> | Mendefinisikan textarea |
| 4 | <label> | Mendefinisikan label control |
| 5 | <fieldset> | Mendefinisikan sebuah fieldset |
| 6 | <legend> | Mendefinisikan caption sebuah fieldset |
| 7 | <select> | Mendefinisikan list (drop-down box) |
| 8 | <optgroup> | Mendefinisikan option group |
| 9 | <option> | Mendefinisikan option pada drop-down box |
| 10 | <button> | Mendefinisikan button |
 |
| Gambar 1. Tag-tag Form |
Jenis masukan dalam form
Jenis masukan merupakan suatu obyek/komponen yang digunakan untuk memasukkan suatu nilai/data/informasi ke dalam web. Jenis masukan dalam form dibedakan menjadi :
- Text : digunakan untuk memasukkan suatu nilai untuk dikirimkan kepada server. Nilai yang dimasukkan dapat berupa angka ataupun teks.
- Radio : menyediakan beberapa pilihan, hanya satu pilihan yang dapat dipilih.
- Check box : menyediakan beberapa pilihan, pilihan bisa lebih dari satu yang dipilih.
- Button : digunakan untuk mendefinisikan tombol untuk melakukan pemrosesan form.
- SUBMIT : button yang digunakan untuk mengirim data.
- RESET: button yang digunakan untuk menginisialisasi (mengosongkan) form.
- List : menyediakan pilihan dalam bentuk list pilihan, pilihan yang dipilih dapat lebih dari satu.
- Text Area : digunakan untuk memasukkan data dalam bentuk teks berupa memo.
Tag-tag dan atribut elemen form
a. Form
<form name="form1" method="post" action=""></form>
Keterangan :
- Form : tag yang menandakan sebuah elemen form
- Name : nama form
- Methode : metode pengiriman data. Bisa berupa "post" atau "get"
- Action : nama file dokumen yang memproses pengiriman data. Lebih lanjut akan dibahas di aplikasi web php mysql.
b. Text Field
<input type="text" name="textfield">
Keterangan :
- Input : tag yang menandakan sebuah masukan
- Type : type sebuah masukan, yaitu "text"
- Name : nama text field
c. Text Area
<textarea name="textarea" cols="100" rows="5"></textarea>
Keterangan :
- Textarea :tag yang menandakan sebuah masukan textarea
- Name : nama textarea
- Cols : jumlah kolom textarea
- Rows : jumlah baris textarea
d. Check box
<input name="checkbox" type="checkbox" value="checkbox" checked>
Keterangan :
- Name : nama checkbox
- Type : type masukan
- Valuae : nilai yang dikirimkan ke server
- Checked : menunjukkan bahwa otomatis pilihan tersebut dipilih. Secara default atribut tersebut unchecked (tidak dipilih).
e. Radio Button
<input name="radiobutton" type="radio" value="radiobutton">
Keterangan :
- Name : nama radiobutton
- Type : type masukan
- Value : nilai yang akan dikirim ke server
f. List Box
<select name="select"> <option value="TE">Teknik Elektro</option> </select>
Keterangan :
- Select : tag yang menandakan sebuah list/menu
- Name : nama list/menu
- Option : tag yang menandakan sebuah pilihan list
- Value : nilai pilihan yang akan dikirim ke server
g. Button - Submit
<input type="submit" name="Submit" value="Submit">
h. Button - Reset
<input type="reset" name="Reset" value="Reset">
Cara pembuatan form dengan dreamweaver
- Buka halaman web baru
- Klik menu Insert - Form
- Pilih model form

Gambar 2. Model Form - Contoh memilih textarea, sehinnga muncul design view sebagai berikut:

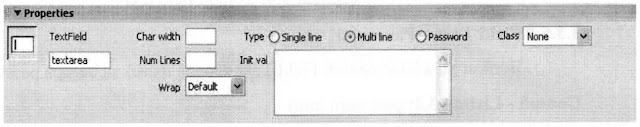
Gambar 3. Memilih Textarea - Atur propertiesnya, bisa melalui code design atau design propertiesnya:
Keterangan :
Gambar 4. Pengaturan property - TextField : nama textarea
- Char width : lebar kolom
- Num Lines : jumlah baris
- Wrap : model pengaturan teks dalam textarea
- Type : pilih singgle line, multiline atau password
- Init val : nilai default
- Class : nama class jika menggunakan file CSS
Field Text
Berikut ini adalah contoh penggunakan field text dalam dokumen HTML.
Contoh: textfield.html
<html> <head> <title>Text Field</title> </head> <body> <form> Nama Depan : <input name="NamaDepan" type="text" id="NamaDepan"><br> Nama Belakang : <input name="NamaBelakang" type="text" id="NamaBelakang"><br> </form> </body> </html>
Output:
 |
| Gambar 5. Contoh field text |
Field Text- Password
Berikut ini adalah contoh Field Text dengan masukan berupa password.
Contoh: password.html
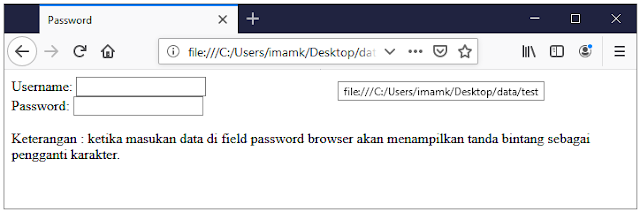
<html> <head> <title>Password</title> </head> <body> <form> Username: <input type="text" name="user"><br> Password: <input type="password" name="password"><br> </form> <p>Keterangan : ketika masukan data di field password browser akan menampilkan tanda bintang sebagai pengganti karakter.</p> </body> </html>
Output :
 |
| Gambar 6. Contoh password |
Checkbox
Contoh: checkbox.html
<html> <head> <title>Check Box</title> </head> <body> <p>Hobi :</p> <form> <p>Baca Majalah <input name="majalah" type="checkbox" id="majalah" value="majalah" checked><br> olah Raga : <input name="olahraga" type="checkbox" id="olahraga" value="olahraga"><br> Memancing : <input name="mancing" type="checkbox" id="mancing" value="memancing"></p> </form> </body> </html>
Output:
 |
| Gambar 7. Contoh Checkbox |
Radio Button
Berikut ini adalah contoh penggunaan radion button dalam dokumen HTML.
Contoh: radiobutton.html
<html> <head> <title>Radio Button</title> </head> <body> <p>Agama :</p> <form> <p>lslam : <input type="radio" checked="checked" name ="agama" value="islam"><br> Kristen : <input type="radio" name ="agama" value="Kristen"><br> Protestan : <input type="radio" name ="agama" value="Protestan"><br> Hindu : <input type="radio" name ="agama" value="Hindu"><br> Budha : <input type="radio" name ="agama" value="Budha"><br> </form></p> </body> </html>
Output :
 |
| Gambar 8. Contoh radiobutton |
List Box — Drop Down Menu
Berikut ini adalah contoh penggunaan list box - drop down menu
Contoh: listbox.html
<html> <head> <title>List Box</title> </head> <body> <p>Tahun Kelahiran</p> <form name="form1" method="post" action=""> <select name="select"> <option value="1980" selected>1980</option> <option value="1981"> 1981</option> <option value="1982"> 1982</option> <option value="1983"> 1983</option> <option value="1984"> 1984</option> <option value="1985"> 1985</option> </select> </form> </body> </html>
Output:
 |
| Gambar 9. Contoh listbox dropdown |
Textarea
Berikut ini adalah contoh penggunaan textarea dalam dokumen HTML.
Contoh: textarea.html
<html> <head> <title>textarea</title> </head> <body> <p>Komentar :</p> <form name="form1" method="post" action=""> <textarea name="textarea" cols="50" rows="5"> isikan komentar anda disini</textarea> </form> </body> </html>
Output:
 |
| Gambar 10. Contoh textarea |
Button - Submit dan Reset
Berikut ini adalah contoh penggunaan Submit Button dan Reset Button.
Contoh : button.html
<html> <head> <title>Button</title> </head> <body> <form name="forml" method="post" action=""> <input type="submit" name="Submit" value="Send"> <input type="reset" name="Reset" value="Reset"> </form> </body> </html>
Output:
 |
| Gambar 11. Contoh button |
Contoh Form Biodata
Source Code: biodata.html
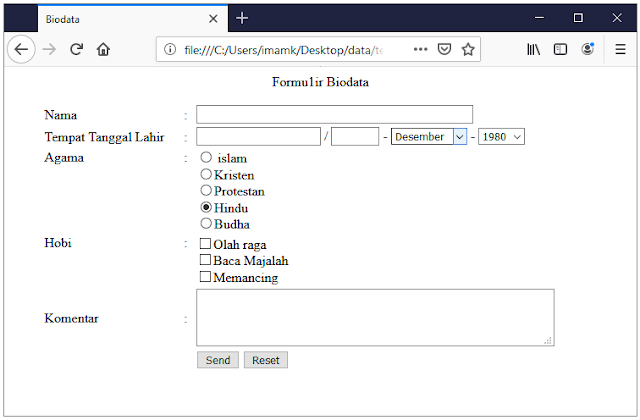
<html> <head> <title>Biodata</title> </head> <body> <p align="center">Formu1ir Biodata </p> <form name="forml" method="post" action=""> <table width="90%" border="0" align="center"> <tr> <td width="25%">Nama</td> <td width="2%">:</td> <td width="73%"><input name="txtnama" type="text" id="txtnama" size="50"></td> </tr> <tr> <td>Tempat Tanggal Lahir </td> <td> : </td> <td><input name="tempat" type="text" id="tempat" size="20"> / <input name="textfield" type="text" size="5"> - <select name="sBulan" id="sBulan"> <option value="januari" selected>Januari</option> <option value="februari" selected>Februari</option> <option value="maret" selected>Maret</option> <option value="april" selected>April</option> <option value="mei" selected>Mei</option> <option value="juni" selected>Juni</option> <option value="juli" selected>Juli</option> <option value="agustus" selected>Agustus</option> <option value="september" selected>September</option> <option value="oktober" selected>Oktober</option> <option value="november" selected>November</option> <option value="desember" selected>Desember</option> </select> - <select name="sTahun" id="sTahun"> <option value="1980" selected>1980</option> <option value="1981"> 1981</option> <option value="1982"> 1982</option> <option value="1983"> 1983</option> <option value="1984"> 1984</option> <option value="1985"> 1985</option> <option value="1986"> 1986</option> <option value="1987"> 1987</option> <option value="1988"> 1988</option> <option value="1989"> 1989</option> <option value="1990"> 1990</option> </select></td> </tr> <tr> <td valign="top">Agama</td> <td valign="top">:</td> <td valign="top"><input name="agama" type="radio" value="islam" checked> islam<br> <input name="agama" type="radio" value="kristen">Kristen<br> <input name="agama" type="radio" value="protestan">Protestan<br> <input name="agama" type="radio" value="hindu">Hindu<br> <input name="agama" type="radio" value="budha">Budha<br></td> </tr> <tr valign="top"> <td>Hobi</td> <td>:</td> <td><input name="cHobi" type="checkbox" id="cHobi" value="Olah Raga" checked>Olah raga<br> <input name="cHobi" type="checkbox" id="cHobi" value="Baca Majalah">Baca Majalah<br> <input name="cHobi" type="checkbox" id="cHobi" value="Memancing">Memancing<br></td> </tr> <tr> <td>Komentar</td> <td>:</td> <td><textarea name="areaKomentar" cols="50" rows="3" id="areaKomentar"></textarea></td> </tr> <tr> <td> </td> <td> </td> <td><input type="submit" name="Submit" value="Send"> <input type="reset" name="Reset" value="Reset"></td> </tr> </table> </form> </body> </html>
Output:
 |
| Gambar 12. Contoh pengisian biodata |
Latihan
- Input data dengan input
<html> <head> <title>Contoh Penggunaan Formulir</title> </head> <body> <form action="info.htm" method="post"> Nama : <input type="TEXT" name="nama" size="20" maxlength="20"><br> Hobby : <input type="TEXT" name="hobby" size="25" maxlength="40"><br> <input type="submit" value="kirim"> <input type="reset" value="kosongkan"> </form> </body> </html>
Output:
File info.htm yang dituju oleh web diatas<html> <head> <title></title> </head> <body> Info </body> </html>
- Penggunaan tipe checkbox
<html> <head> <title>Contoh Penggunaan Formulir</title> </head> <body> <form> Buah yang Anda sukai: <br> <input type="checkbox" name="anggur" checked>Anggur<br> <input type="checkbox" name="jeruk">Jeruk<br> <input type="checkbox" name="melon">Melon<br> </form> </body> </html>
Output:
- Penggunaan tombol radio dan komentar
<html> <head> <title>Contoh Penggunaan Formulir</title> </head> <body> <form> Jenis Kelamin: <br> <input type="radio" name="sex" checked>Pria<br> <input type="radio" name="sex">Wanita<br> Komentar Anda: <br> <textarea name="komentar" rows="5" cols="40" wrap></textarea> <br> </form> </body> </html>
Output:
Tugas
- Pemilih dengan select
<html> <head> <title>Contoh SELECT - Model Drop Down </title> </head> <body> <form> Olahraga yang paling Anda sukai :<br> <SELECT NAME="olahraga"> <OPTION VALUE="Sepakbola" SELECTED>Sepak Bola <OPTION VALUE="Bulutangkis " >Bulutangkis <OPTION VALUE="Tenismeja">Tenis Meja <OPTION VALUE="Basket">Basket <OPTION VALUE="Lain-Iain">Lain-lain </SELECt> <br> </form> </body> </html>
Sekarang, ubahlah baris select diatas dengan : <SELECT NAME="olahraga" SIZE="3">, perhatikan perbedaannya dengan yang diatas.