
Kompetensi dan Indikator
Kompetensi Dasar:
- Menggunkan kode XML untuk menambahkan beberapa elemenView pada Layout
- Melakukan input dan mengambil data dari beberapa View standard
Indikator:
- Mahasiswa mampu membuat aplikasi dengan menerapkan View yang umum digunakan serta mengambil dan menampilkan data dari View tersebut ke dalam Toast.
Materi
A Dasar Materi
Selain dari elemen view TextView, EditText dan Button pada materi sebelumnya, terdapat beberapa view lain yang sering digunakan didalam aplikasi Android. Komponen View RadioGroup digunakan bersama-sama dengan RadioButton. Di dalam RadioGroup terdapat beberapa RadioButton dimana user hanya dapat melakukan satu check/pemilihan RadioButton.
Komponen View CheckBox merupakan komponen aplikasi yang memungkinkan pengguna untuk memilih opsi/pilihan tertentu, dimana pengguna dapat memilih lebih dari satu opsi.
Komponen View Spinner merupakan komponen yang digunakan untuk menampilkan pilihan list dalam bentuk dropdown.
B Menambahkan View RadioGrou p & RadioButton
Untuk menambahkan komponen View RadioGroup dan RadioButton terlebih dahulu buatlah sebuah project baru pada Android Studio. Berikut langkah langkahnya :
- Buat project baru, misal dengan nama MyAplication
- Buka file activity_main.xml dan ubah layout menjadi LinearLayout
- Tambahkan kode berikut pada layoout editor text untuk membuat view RadioGroup dan RadioButton
<RadioGroup android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/jeniskelamin" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Laki-laki" android:id="@+id/laki"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Perempuan" android:id="@+id/perempuan"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Proses" android:id="@+id/proses"/> </RadioGroup>
- Setelah menambahkan kode berikut maka tampilan desain menjadi

- Tampilan seluruh coding activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RadioGroup android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/jeniskelamin" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Laki-laki" android:id="@+id/laki"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Perempuan" android:id="@+id/perempuan"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Proses" android:id="@+id/proses"/> </RadioGroup> </LinearLayout>
C Mengambil Nilai dari View RadioGroup dan RadioButton
Untuk mengambil nilai dari RadioButton dan menampilkan melalui Toast,langkahnya adalah sebagai berikut :
- Buka file MainActivity.java dan tambahkan kode berikut di bawah
public class MainActivity extends AppCompatActivity { RadioGroup jkRadioGroup;
- Didalam method onCreate() tambahkan kode berikut untuk mengambil view dari Layout
jkRadioGroup = (RadioGroup) findViewById(R.id.jeniskelamin); - Buat method onProcess() untuk Button dan tambahkan kode berikut didalamnya
public void onProcess (View view){ //Deklarasi variabel "jkid" untuk mendapatkan nilai radioButton yang di check int jkid = jkRadioGroup.getCheckedRadioButtonId(); //Deklarasi modifier jenis kelamin String jeniskelamin = ""; if (jkid == R.id.laki){ jeniskelamin = "laki-laki"; }else{ jeniskelamin = "perempuan"; } Toast.makeText(MainActivity.this, "Anda adalah " + jeniskelamin, Toast.LENGTH_SHORT) .show(); }
- Tampilan seluruh coding MainActivity.Java
package com.example.myaplication; import androidx.appcompat.app.AppCompatActivity; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private RadioGroup radioGroup; private RadioButton radioButton; private Button btnDisplay; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButton(); } public void addListenerOnButton() { radioGroup = (RadioGroup) findViewById(R.id.jeniskelamin); btnDisplay = (Button) findViewById(R.id.proses); btnDisplay.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // mendapatkan tombol radio yang dipilih dari radioGroup int selectedId = radioGroup.getCheckedRadioButtonId(); // menemukan radiobutton dengan id yang dikembalikan radioButton = (RadioButton) findViewById(selectedId); Toast.makeText(MainActivity.this, radioButton.getText(), Toast.LENGTH_SHORT).show(); } }); } }
- Jalankan Aplikasi

D Menambahkan View CheckBox
Untuk menambahkan komponen View CheckBox terlebih dahulu buatlah sebuah project baru pada Android Studio. Berikut langkah-langkahnya :
- Buat project baru, misal dengan nama My Aplication2
- Buka file activity_main.xml dan ubah layout menjadi RelativeLayout
- Tambahkan kode berikut pada layoout editor text untuk membuat view CheckBox
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Nasi Goreng" android:id="@+id/nasigoreng" android:layout_alignParentLeft="true" android:checked="false"/>
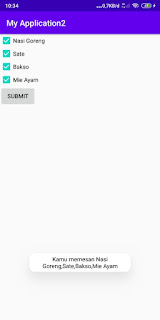
- Tambahkan 3 buah CheckBox ke dalam layout dan 1 Button process, shingga desain layout menjadi
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sate" android:id="@+id/sate" android:layout_alignParentLeft="true" android:layout_below="@id/nasigoreng" android:checked="false"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Bakso" android:id="@+id/bakso" android:layout_alignParentLeft="true" android:layout_below="@id/sate" android:checked="false"/> <CheckBox android:id="@+id/mieayam" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:checked="false" android:text="Mie Ayam" android:layout_below="@id/bakso"/> <Button android:id="@+id/proses" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="SUBMIT" android:layout_below="@id/mieayam"/>
- Tampilan seluruh coding activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Nasi Goreng" android:id="@+id/nasigoreng" android:layout_alignParentLeft="true" android:checked="false"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sate" android:id="@+id/sate" android:layout_alignParentLeft="true" android:layout_below="@id/nasigoreng" android:checked="false"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Bakso" android:id="@+id/bakso" android:layout_alignParentLeft="true" android:layout_below="@id/sate" android:checked="false"/> <CheckBox android:id="@+id/mieayam" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:checked="false" android:text="Mie Ayam" android:layout_below="@id/bakso"/> <Button android:id="@+id/proses" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="SUBMIT" android:layout_below="@id/mieayam"/> </RelativeLayout>
- Jalankan Aplikasi

E Mengambil Nilai View CheckBox
Untuk mengambil nilai dari CheckBox dan menampilkan melalui Toast, langkahnya adalah sebagai berikut :
- Buka file MainActivity.java dan tambahkan kode sebagai berikut di bawah
CheckBox nasigorengCheckBox, sateCheckBox, baksoCheckBox, mieayamCheckBox
- Didalam method onCreate() tambahkan kode berikut untuk mengambil view dari Layout
CheckBox nasigorengCheckBox = (CheckBox) findViewById(R.id.nasigoreng); CheckBox sateCheckBox = (CheckBox) findViewById(R.id.sate); CheckBox baksoCheckBox = (CheckBox) findViewById(R.id.bakso); CheckBox mieayamCheckBox = (CheckBox) findViewById(R.id.mieayam);
- Buat method onProcess() untuk Button dan tambahkan kode berikut didalamnya :
String suka = ""; if (nasigorengCheckBox.isChecked()){ suka +="Nasi Goreng"; //atau dengan cara mengambil text dari komponen CheckBox yaitu //suka += nasigorengCheckBox.getText().toString()+ ","; } if (sateCheckBox.isChecked()){ suka +="STE"; } if (baksoCheckBox.isChecked()){ suka +="Bakso"; } if (mieayamCheckBox.isChecked()){ suka +="Mie Ayam"; }
- Tampilan seluruh coding MainActivity.java
package com.example.viewcheckbox; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.Toast; public class MainActivity extends AppCompatActivity { CheckBox nasigorengCheckBox, sateCheckBox, baksoCheckBox, mieayamCheckBox; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final CheckBox nasigorengCheckBox = (CheckBox) findViewById(R.id.nasigoreng); final CheckBox sateCheckBox = (CheckBox) findViewById(R.id.sate); final CheckBox baksoCheckBox = (CheckBox) findViewById(R.id.bakso); final CheckBox mieayamCheckBox = (CheckBox) findViewById(R.id.mieayam); Button proses = (Button) findViewById(R.id.proses); proses.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { String kata="Kamu memesan "; String suka = ""; if (nasigorengCheckBox.isChecked()) { suka +=","+ "Nasi Goreng"; //atau dengan cara mengambil text dari komponen CheckBox yaitu //suka += nasigorengCheckBox.getText().toString()+ ","; } if (sateCheckBox.isChecked()) { suka +=","+ "Sate"; } if (baksoCheckBox.isChecked()) { suka += ","+"Bakso"; } if (mieayamCheckBox.isChecked()) { suka +=","+"Mie Ayam"; } //String pesanan=minuman.replaceFirst(“,”, “”); // Toast.makeText(MainActivity.this, "Anda adalah " + suka, // Toast.LENGTH_SHORT).show(); String pesanan=suka.replaceFirst(",", ""); Toast.makeText(getApplicationContext(), kata+pesanan, Toast.LENGTH_LONG).show(); } }); } }
- Jalankan Aplikasi

F Menambahkan View Spinner
Untuk menambahkan komponen Spinner terlebih dahulu buatlah sebuah project baru pada Android Studio. Berikut langkah-langkahnya :
- Buat project baru, misal dengan nama MyAplication3
- Buka file strings.xml dan tambahkan resource string sbb :
<string-array name="spinner_item_suka"> <item>Mercury</item> <item>Venus</item> <item>Bumi</item> <item>Mars</item> <item>Jupiter</item> <item>Saturnus</item> <item>Uranus</item> </string-array>
- Buka file activity_main.xml dan ubah layout menjadi LinearLayout
- ambahkan kode berikut pada layoout editor text untuk membuat view CheckBox
<Spinner android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/planet" android:entries="@array/spinner_item_suka"/>
- Tampilan Seluruh code activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mengambil Nilai dari Edit Text" android:layout_marginTop="20dp" android:layout_marginLeft="35dp" android:textStyle="bold" android:textColor="#000000" android:background="#FFC0CB" android:textSize="24sp"/> <Spinner android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/planet" android:entries="@array/spinner_item_suka"/> <Button android:id="@+id/btnProcess" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onProcess" android:text="Pilih" android:theme="@style/AppTheme" /> </LinearLayout>
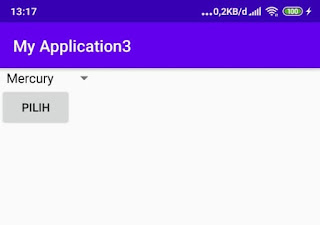
- Tambahkan 1 Button process, sehingga desain layout menjadi

H Mengambil Nilai Spinner
Untuk mengambl nilai dari Spinner dan menampilkan melalui Toast, langkahnya adalah sebagai berikut :
- Buka file MainActivity.java dan tambahkan kode sebagai berikut di bawah
public class MainActivity extends AppCompatActivity { Spinner planetSpinner;
- Buat method onProcess() untuk Button dan tambahkan kode berikut didalamnya :
String namaPlanet = (String) planetSpinner.getSelectedItem(); Toast.makeText(MainActivity.this, "Anda hidup di : " + namaPlanet, Toast.LENGTH_SHORT) .show();
- Tampilan seluruh MainActivity.java
package com.example.myapplication3; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Spinner; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Spinner spNamen; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); spNamen = (Spinner) findViewById(R.id.planet); Button btSpinner = (Button) findViewById(R.id.btnProcess); btSpinner.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, "Selected "+ spNamen.getSelectedItem().toString(), Toast.LENGTH_SHORT).show(); } }); } }
- Jalankan Aplikasi

I Menambahkan View Date/Time Picker dan Menampilkan
Untuk menambahkan komponen View CheckBox terlebih dahulu buatlah sebuah project baru pada Android Studio. Berikut langkah-langkahnya :
- Buat project baru, misal dengan nama MyAplication4
- Buka file activity_main.xml dan ubah layout menjadi LinearLayout
- Tambahkan kode berikut pada layoout editor text untuk membuat view. Dalam kasus ini kita akan menampilkan datePicker melalui EditText
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tgl" android:hint="cari tanggal..."/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/waktu" android:hint="cari waktu..."/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Submit" android:id="@+id/proses" android:onClick="onProcess"/>
- Kemudian untuk mengambil nilai date/time dari view ke dalam EditText, ubah file Main Activity.java dan tambahkan kode beri kut :
public class MainActivity extends AppCompatActivity { DatePickerDialog datePickerDialog; EditText tglEt, waktuEt;
- Kemudian di dalam method onCreate tambahkan Koding berikut
final EditText tglEt = (EditText) findViewById(R.id.tgl); final EditText waktuEt = (EditText) findViewById(R.id.waktu); tglEt.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Calendar c = Calendar.getInstance(); int tahun = c.get(Calendar.YEAR); int bulan = c.get(Calendar.MONTH); int hari = c.get(Calendar.DAY_OF_MONTH); datePickerDialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) { tglEt.setText(dayOfMonth + "/" + (month + 1) + "/" + year); }, tahun, bulan, hari); datePickerDialog.show(); } }); waktuEt.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ Calendar mcurrentTime = Calendar.getInstance(); int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY); int minute = mcurrentTime.get(Calendar.MINUTE); TimePicker mTimerPicker; mTimerPicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { waktuEt.setText(minute + ":" + minute); } }, hour, minute, true; mTimerPicker.show(); } })
- Tampilan seluruh coding activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tgl" android:hint="cari tanggal..."/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/waktu" android:hint="cari waktu..."/> <Button android:id="@+id/proses" android:layout_width="111dp" android:layout_height="wrap_content" android:onClick="onProcess" android:text="Submit" /> <TextView android:id="@+id/hasil" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="24sp" android:layout_gravity="center" /> <TextView android:id="@+id/hasil2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="24sp" android:layout_gravity="center" /> </LinearLayout>
- Tampilan seluruh coding MainActivity.java
package com.example.myapplication4; import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog; import android.app.TimePickerDialog; import android.os.Bundle; import android.view.View; import android.widget.DatePicker; import android.widget.EditText; import android.widget.TextView; import android.widget.TimePicker; import java.util.Calendar; public class MainActivity extends AppCompatActivity { DatePickerDialog datePickerDialog; EditText tglEt, waktuEt; TextView textTgl, textWaktu; String tampilanTgl, tampilanWaktu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tglEt = (EditText) findViewById(R.id.tgl); waktuEt = (EditText) findViewById(R.id.waktu); textTgl = (TextView) findViewById(R.id.hasil); textWaktu = (TextView) findViewById(R.id.hasil2); final EditText tglEt = (EditText) findViewById(R.id.tgl); final EditText waktuEt = (EditText) findViewById(R.id.waktu); tglEt.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Calendar c = Calendar.getInstance(); int tahun = c.get(Calendar.YEAR); int bulan = c.get(Calendar.MONTH); int hari = c.get(Calendar.DAY_OF_MONTH); datePickerDialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) { tglEt.setText(dayOfMonth + "/" + (month + 1) + "/" + year); } },tahun, bulan, hari); datePickerDialog.show(); } }); waktuEt.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ Calendar mcurrentTime = Calendar.getInstance(); int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY); int minute = mcurrentTime.get(Calendar.MINUTE); TimePickerDialog mTimePicker; mTimePicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) { waktuEt.setText(selectedHour + ":" + selectedMinute); } }, hour, minute, true); mTimePicker.show(); } }); } public void onProcess (View view){ tampilanTgl = String.valueOf("Tanggal: "+tglEt.getText()); textTgl.setText(tampilanTgl); tampilanWaktu = String.valueOf("Waktu: "+waktuEt.getText()); textWaktu.setText(tampilanWaktu); } }
- Jalankan Aplikasi sehingga hasilnya akan menjadi sbb :

Ketika tombol submit ditekan
J Menambahkan Button Image dan menampilkan toast ketika diklik
Kita dapat mem buat view dapat di-klik, seperti Button dengan menambahkan atribut android:onClick di imageView pada kode XML. Berikut langkah-langkahnya :
- Buat project baru, misal dengan nama MyAplication5
- Buka file activity_main.xml dan ubah layout menjadi LinearLayout
- Siapkan sebuah image dan letakkan pada folder res/drawable
Tambahkan kode beriku t pada layoout editor text untuk menambahkan Image View.<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="125dp" android:paddingTop="50dp" android:scr="@drawaable/nama_file_image" android:onClick="onImageKlik"/>
- Sehingga Layout akan menjadi

- Pada file ActivitiMain.java tambahkan method berikut dibawah method onCreate
public void onImageKlik(View view){ Toast.makeText(MainActivity.this, "di klik", Toast.LENGTH_SHORT) .show(); }
- Tampilan keseluruhan coding activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:paddingTop="50dp" android:layout_gravity="center" android:onClick="onImageKlik" android:src="@drawable/gas" /> </LinearLayout>
- Tampilan keseluruhan coding MainActivity.java
package com.example.myapplication5; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onImageKlik(View view){ Toast.makeText(MainActivity.this, "di klik", Toast.LENGTH_SHORT) .show(); } }
- Jalankan Aplikasi dan cobalah klik pada image
