Materi
A Menambahkan Link Web Aktif dan ScrollView
- Menambahkan atribut autoLink untuk link web yang aktif pada TextView dengan id = aticle. Kode XML adalah sebagai berikut :
<TextView android:id="@+id/article" .... android:autoLink="web" .../>
- Menambahkan ScrollView ke dalam layout diantara article_subheading TextView dan article TextView. Kode XML adalah sebagai berikut:
<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_subheading"></ScrollView>
- Pindahkan kode terakhir yaitu </ScrollView> dibawah blok komponen article TextView sehingga nantinya article TextView akan berada di dalam blok ScrollView.
- Hapus atribut article TextView berikut:
android:layout_below="@id/article_subheading"
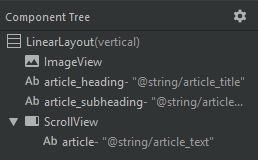
- Sehingga susunan komponen layout akan terlihat sbb
- Jalankan aplikasi

Latihan
Latihan :
- Tambahkan komponen view Image ke dalam Linier layout grup yang terdapat scroIIView. Kemudian aturlah supaya image yang ada dapat ditampilkan didalam scroIIView tersebut. Letakkan posisi image di atas article TextView.
- Tambahkan sebuah button di bagian paling bawah di dalam Linier layout grup scrollView tepatnya setelah komponen article TextView. Buatlah string resource dan aturlah agar text dari Button menjadi "Add Comment"
- Buatlah sebuah project aplikasi baru (tema bebas) dengan menggunakan ScrollView. Misalnya membuat aplikasi untuk memesan tiket nonton di bisoskop, tiket kereta atau yang lainnya. Buatlah desain layoutnya kurang lebih seperti pada gambar. Terakhir tambahkan button Process yang dapat mengambil nilai input dari EditText dan menampilkannya pada TextView result.

Latihan:
- Tambahkan komponen view Image ke dalam Linier layout grup yang terdapat NestedScrollView. Kemudian aturlah supaya image yang ada dapat ditampilkan didalam scroJIView tersebut. Letakkan posisi image diatas article TextView .
- Tambahkan. sebuah button dibagian paling bawah didalam Linier layout grup NestedScrollView tepatnya setelah komponen article TextView. Buatlah string resource dan aturlah agar text dari Button menjadi "Add Comment"
- Buatlah sebuah project aplikasi baru (tema bebas) dengan menggunakan ScrollView. Misalnya membuat aplikasi untuk memesan tiket nonton di bisoskop, tiket kereta atau yang lainnya. Buatlah desain layoutnya kurang lebih seperti pada gambar. Terakhir tambahkan button Process yang dapat mengambil nilai input dari EditText dan menampilkannya pada TextView result.